In questa brevissima guida introduco sinteticamente
>> Per maggiori informazioni SCARICA GRATIS la guida completa in formato pdf, da qui
Prototype è decisamente una libreria molto potente e sebbene io tenda a preferire JQuery per la sua semplicità, Prototype non può non essere considerato come uno dei migliori framework javascript disponibili.
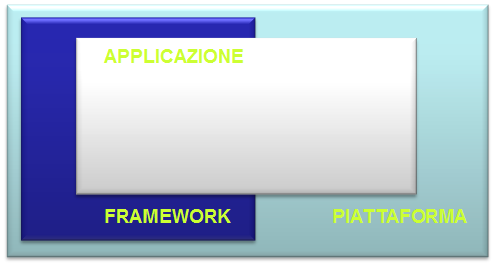
Per chi non sa cos’è un framework sappia che sono collezioni di librerie, componenti, e altre risorse costruite sopra una data piattaforma per semplificare lo sviluppo di un’applicazione su quella piattaforma.
Per chi ha letto Effective UI, la definizione è
The terms “platform” and “framework” are often used inconsistently and interchangeably. We consider platforms to be the foundational basis for a product, including the language used to code it. Frameworks are collections of libraries, components, and other resources built on top of a given platform to simplify the development of applications on that platform.
Jonathan Anderson, John McRee, Robb Wilson
In questo modo non c’è la necessità di “reinventare la ruota”, come dicono gli anglosassoni, e si può utilizzare del buon codice, molto performante e ben testato per ovviare alle esigenze più comuni.
Prototype è una libreria abbastanza invadente. Essendo javascript, una simulazione di un linguaggio ad oggetti, non ha classi reali dove vengono definiti i tipi primitivi e Prototype tra le sue funzionalità ha la possibilità di estendere i tipi primitivi di javascript (es. l’oggetto String, l’oggetto Array, ecc..).
Questo rende Prototype prepotente rispetto, ad altre librerie che qualora si trovassero ad essere richiamate all’interno della stessa pagina potrebbero non funzionare più correttamente.
Prototype permette sostanzialmente di:
- agire sul contenuto manipolando il DOM
- estendere le funzionalità dei tipi nativi
- gestire gli eventi
- utilizzare la tecnologia AJAX
- gestire la UI nel modo più efficiente
- estendere se stessa con nuovi moduli
Il contenuto html ovvero gli elementi della pagina vengono richiamati attraverso dei selettori.
Ci sono 3 tipi di selettori
- $() -> Ritorna un elemento o una serie di elemento attraverso ID dell’elemento
- $$() -> Ritorna un elemento o una serie di elemento attraverso un espressione CSS3
- $F() -> Ritorna valori di un elemento form
Una volta selezionato l’elemento html, Prototype da la possibilità di:
- Manipolare il contenuto
- Navigare nel DOM (spostarsi con facilità nel DOM)
- Modificare le proprietà dello stile CSS
- Gestire gli eventi
- Mantenere un aspetto uniforme su più piattaforme (cross browsing)
- Miscellanee (altre caratteristiche)
La sintassi con cui si utilizza Prototype è abbastanza semplice:
document.observe(“dom:loaded”, function(){
$(“myLink”).observe(“click”, function(){
//fa qualcosa
});
});
Con
document.observe(“dom:loaded”, function(){
sto dicendo: appena la pagina è stata caricata, esegui queste istruzioni
$(“myLink”).observe(“click”, function(){
//fa qualcosa
});
Non si tratta che di un listener, on metodo applicato ad un oggetto che permette di intercettare un evento. In questo caso si tratta dell’evento “Click”
Quando l’elemento “myLink” viene cliccato viene eseguita una funzione, in questo caso //fa qualcosa
Scriptaculous è una libreria che si basa ed estende Prototype e serve per aggiungere animazione e maggiore controllo della UI alle applicazioni web.
Basandosi su Prototype implica che per funzionare necessita di essa.
Scaricando lo zip dal sito ufficiale di Script.aculo.us, all’indirizzo http://script.aculo.us/downloads, troverai al suo interno diverse cartelle:
- Lib, contiene Prototype
- Src, contiene i file di Script.aculo.us
Diversamente da Prototype, Script.aculo.us è suddivisa in diversi file. Ogni file serve ad estendere una funzionalità specifica.
Esiste poi il file Scriptaculous.js che racchiude tutte le funzionalità, ma è sempre consigliato di utilizzare solo le librerie di cui necessiti, per agevolare la fruizione dei tuoi contenuti ai tuoi utenti.
Ecco cosa può fare per te Script.aculo.us
- EFFETTI ANNIMATI (effects.js) Fornisce 25 effetti visuali diversi e 7 transizioni
- DRAG & DROP (dragdrop.js) Rende gli elementi mobili, definisce are snap, e permette il sorting degli elementi
- IN PLACE EDITING (controls.js) Crea autocompleter e oggetti modificabili attivabili al click
- CONTROLLI TENDINA (slider.js) Permette di creare tendine verticali e orizzontali e altri oggetti
- DOM COSTRUTTORE (builder.js) Semplifica la creazione di elementi del DOM e migliora le performance di cross browsing
- AUDIO (sound.js) Permette di gestire suoni senza la necessità di plugin flash